女性向けデザインをしているwebデザイナーの彩香です!
LINE公式をビジネスで使っている方でしたら、リッチメニューを設置している方も多いと思います!しかし、リッチメニューはデザインが必要になってくるので、デザインに悩んでいるうちに後回しになってしまうというお話もよく聞きます。
そんなときに、おすすめなのが無料から使えるデザインツールCanva(キャンバ)です!最近はリッチメニューのテンプレートも増えています!分かりやすく、おしゃれに作れるように、ポイントを押さえながら説明させていただきます。
- Canvaでのリッチメニューの制作手順が分かる
- タップしてもらいやすいリッチメニューのポイントが分かる
- テンプレートを使って、おしゃれにデザインする方法が分かる♡
Canvaでのリッチメニューの制作手順
Canvaでのリッチメニューの制作手順を画像付きで解説します!
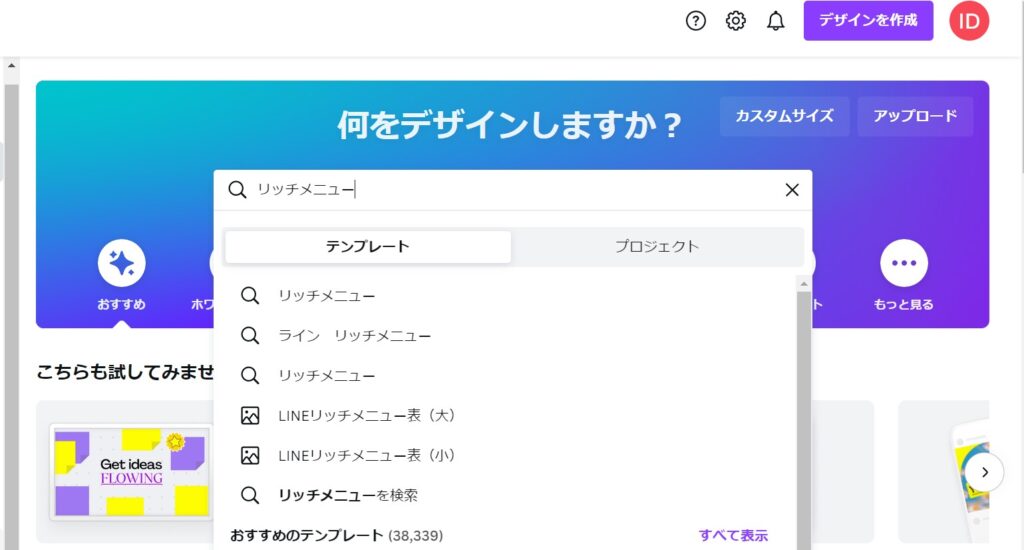
リッチメニューのテンプレートを探す
検索窓の下に【LINEリッチメニュー表「大」・「小」】と出てくるので、ご自身が制作したいリッチメニューのサイズを選択します。


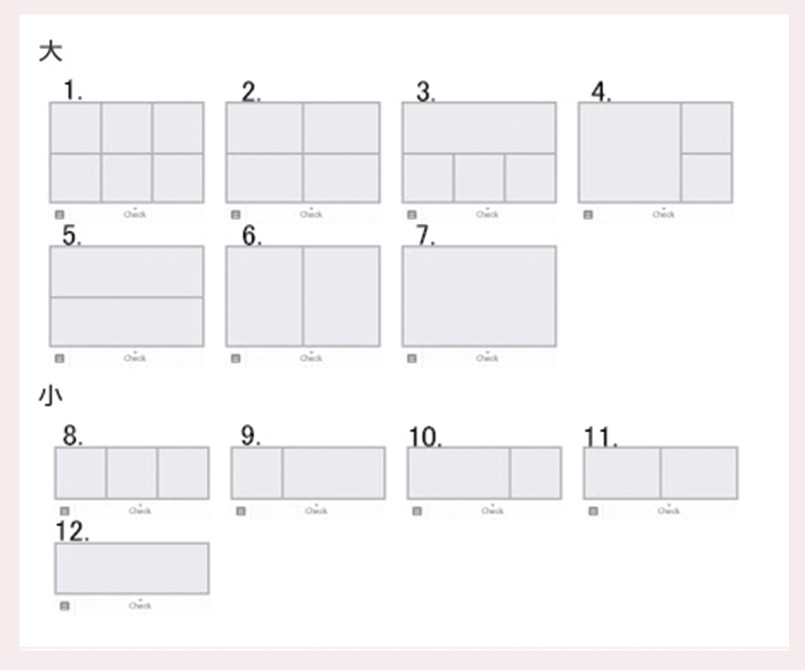
リッチメニューのサイズは下記の画像を参考にされてください♪「大」は最大6分割・「小」は最大3分割で制作できます。


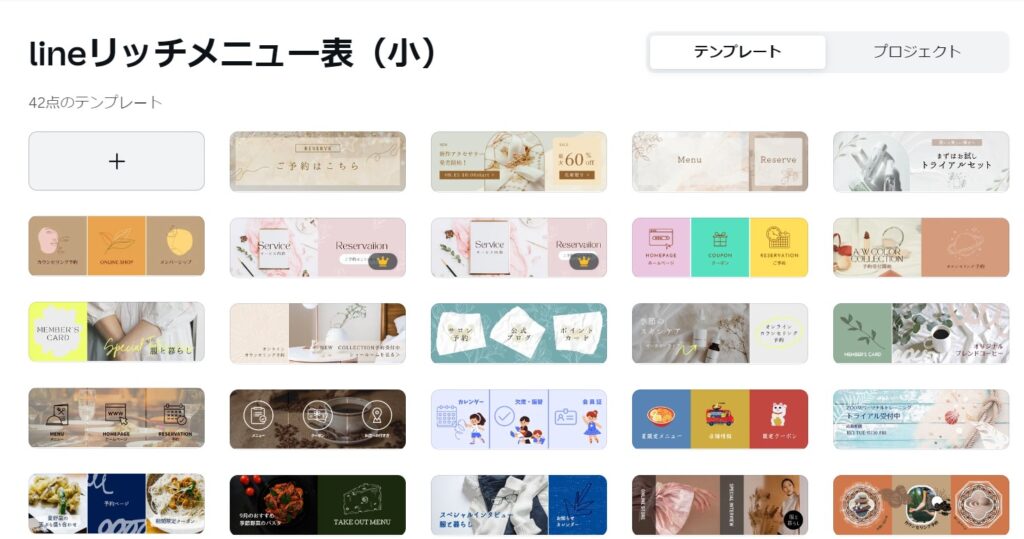
ご自身で制作したいボタンの数やレイアウトに合うテンプレートを選びます。


今回は「小」サイズで説明してきますが、大サイズでも制作方法は同じです!
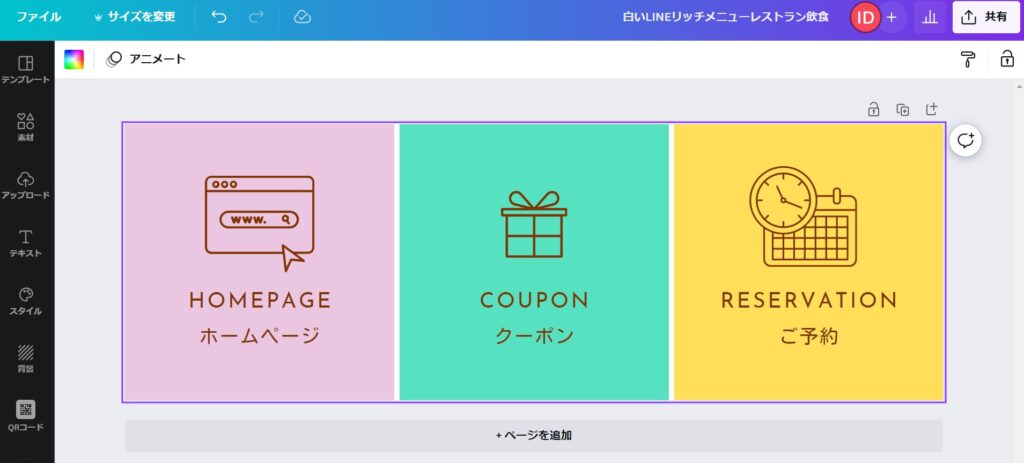
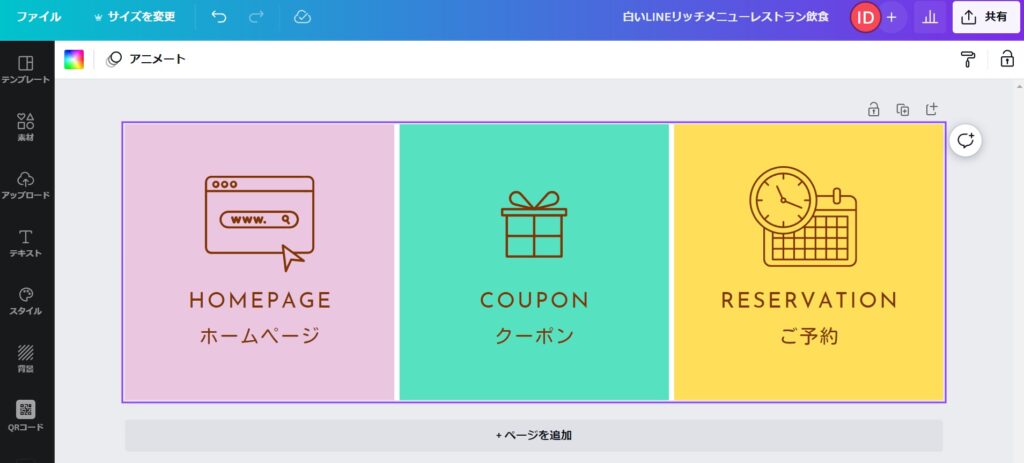
こちらの画面から、画像や文字、色も自由に編集ができます。


リッチメニューのテンプレートを編集する
ここから、テンプレートの編集方法を説明します。分かりやすいリッチメニュ―にするためのポイントも押さえていきましょう♪




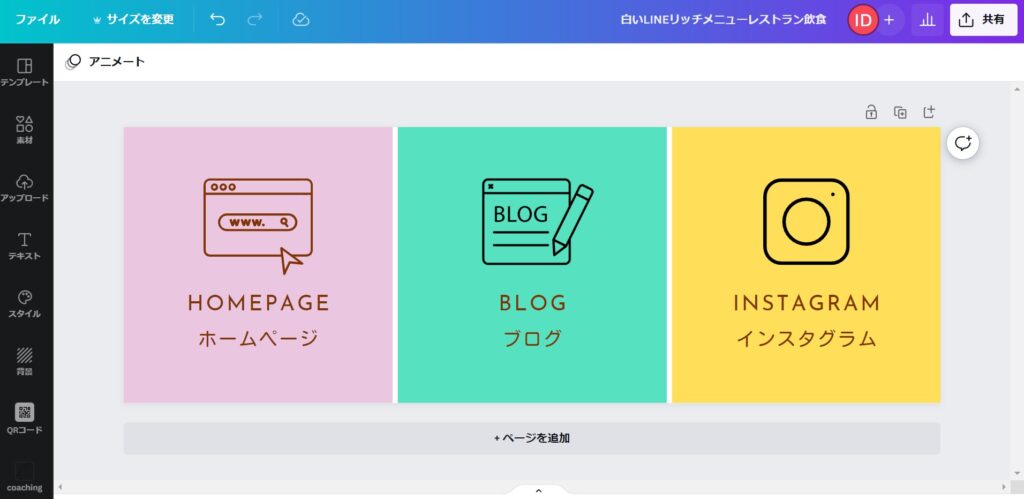
今回は真ん中のボタンを「クーポン」→「ブログ」、右を「予約」→「インスタグラム」に変更しています。それに伴って、アイコン画像も変更しています。
- アイコン画像を入れると視覚的に訴えられる!
- パッと見て分かる写真やイラストを入れるのも効果的!




ご自身のサービス、イメージが伝わりやすい色やフォント選びが大切です!
- フォントは読みやすいものを選ぶ
- 色が与える印象も考える
リッチメニューをオリジナルにするデザイン案
以上でリッチメニューの大枠はできました!ここからは、
もう少しおしゃれにしたいときに使える、デザイン案をご紹介します!
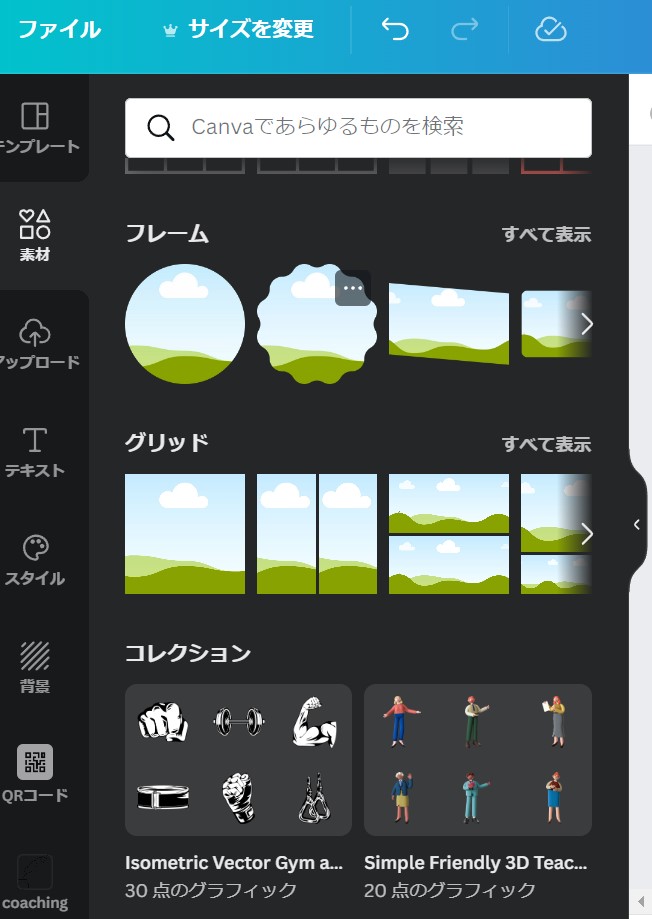
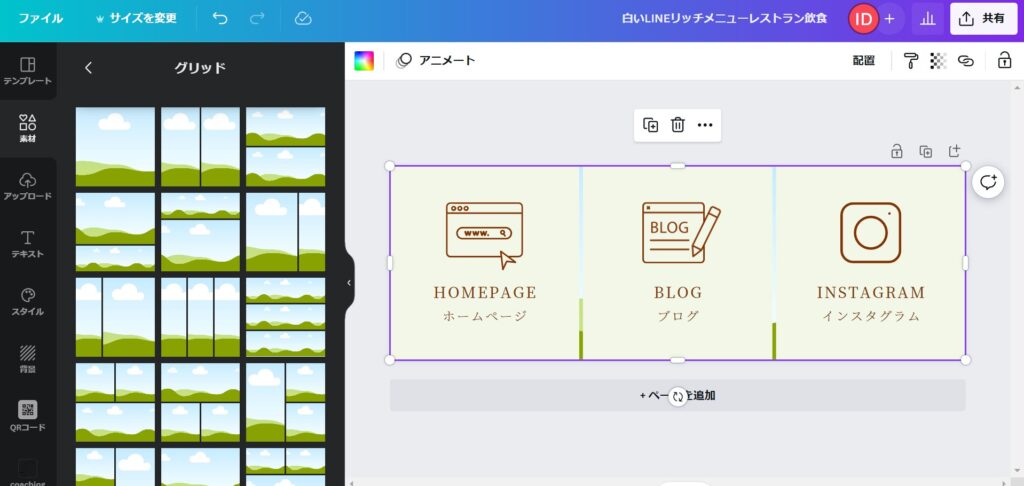
素材の中から、グリッド(背景に写真を入れれる素材)を選択し、リッチメニューに配置する。




これで背景に写真を入れる準備が出来ました!
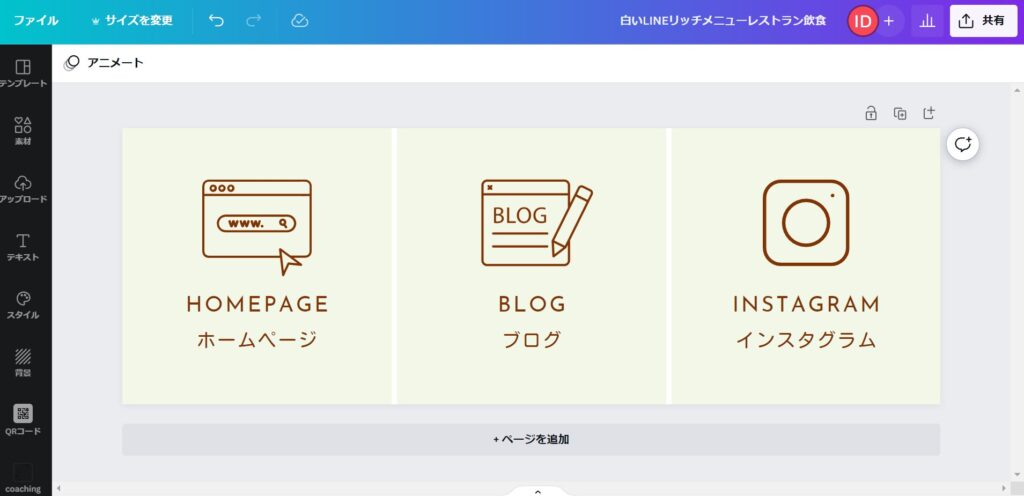
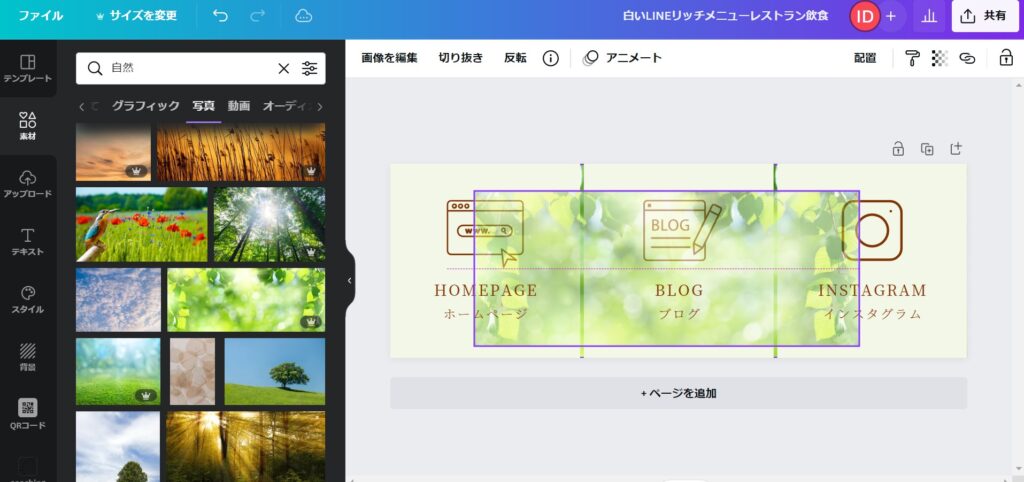
写真を選んだら、その写真をドラッグしながらリッチメニューの上に重ねると背景に写真が入るのが確認できます!


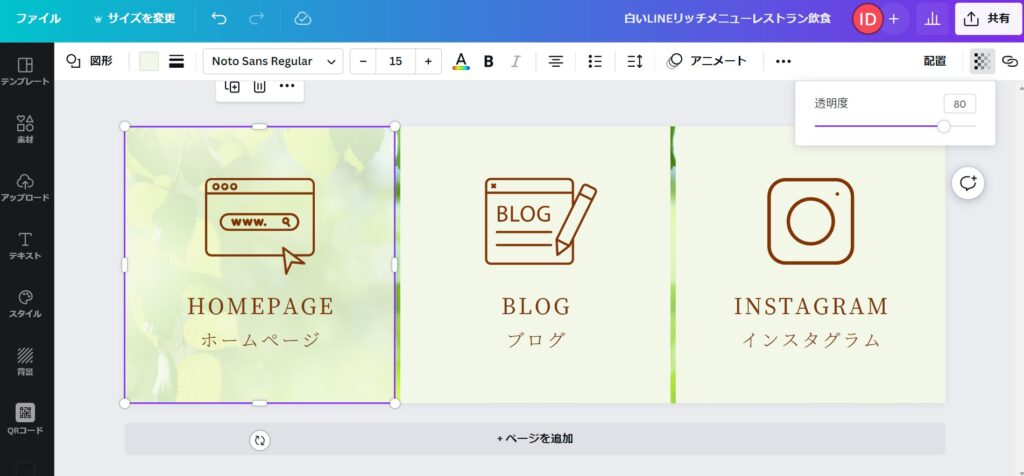
編集画面右上の透明度を調整するボタンを押すと、調整用のバーが出てくるので編集できます!


背景に置く写真にもよりますが、透明度を下げすぎるとアイコンや文字が見えにくくなるので、ボタンの背景の透明度は80以上にしておくと安心♪
ボタンの背景の透明度がバラバラだと統一感がなくなってしまうので、透明度の値は同じにしておきます!


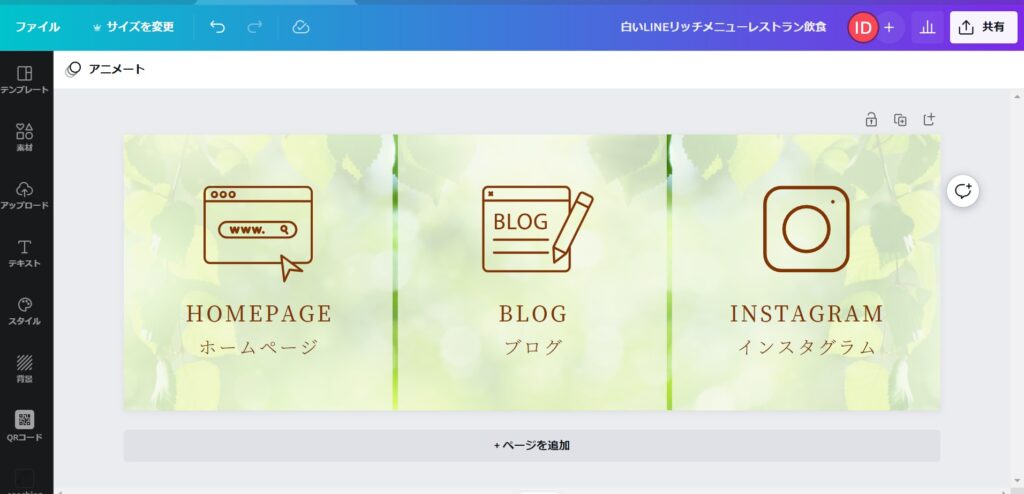
Canvaで簡単!おしゃれにリッチメニュー制作手順は以上となります!お読みいただきありがとうございました。
リッチメニューはCanvaで簡単に作れる♩
いかがでしたでしょうか?
テンプレートを使うと簡単に制作できますよね!
LINE公式にご登録くださってるお客様は、あなたのサービスに興味があってご登録してくださっています。お客様へのおもてなしとして、リッチメニューのデザインや導線を整えておくことはとても大切です。
ぜひ、ご自身に合ったリッチメニューのデザインで世界観を整えて、効果的に使っていきましょう♪





